Debug UI components JavaScript
Overview
This article describes how to define what UI components are used on a particular page, their JavaScript components and what data they use.
To define the UI components used on a page, you can use browser built-in developer tools, or install additionally a plugin, for example Knockoutjs context debugger for Google Chrome.
Debugging using Knockout.js plugin
To install the knockout debugging plugin for Google Chrome, take the following steps:
- Open your Google Chrome browser.
- Expand Google Chrome options drop-down (hamburger in upper right).
- Select Settings.
- In left pane, select Extensions.
- Scroll to end of the page and click Get more extensions link.
- In the Search field write Knockoutjs context debugger and press the Enter key.
- In the result, find the extension named Knockoutjs context debugger (usually the first result), and click Add to Chrome.
To define the UI component using the plugin:
- Open the required page in Chrome.
- Point to the required element on the page, right-click and select Inspect. The developer tools panel opens.
- In the right column of the panel, click the Knockout context tab. The tab displays the name and the configuration of the UI component instance.
A simple example:
- Launch Magento Admin.
- Navigate to Products > Catalog and click Add Product. The product creation page opens.
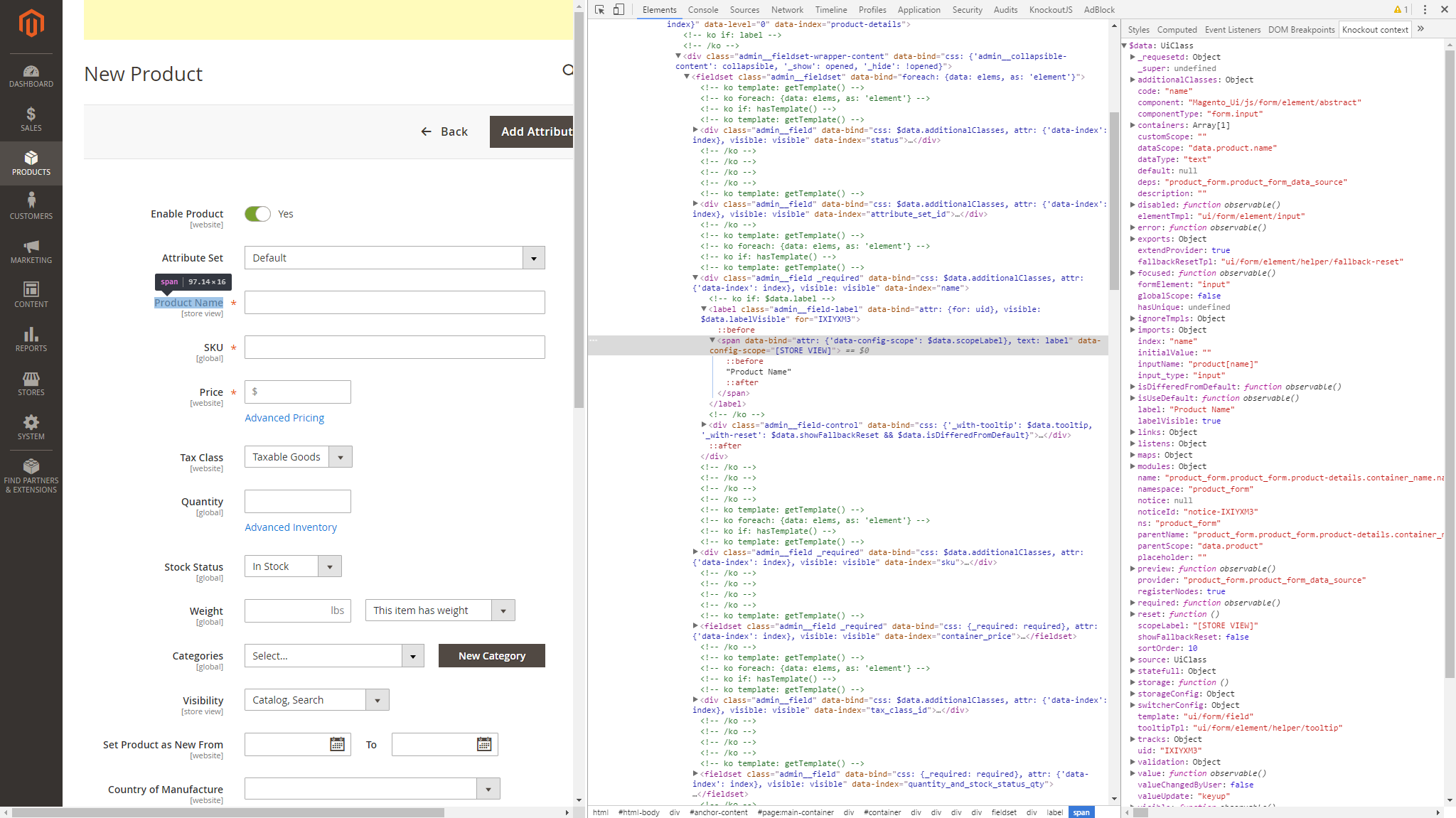
- Right-click on the Product Name field and click Inspect. Go to the Knockout context tab. Here you can see the full context of the field, where you can find JS component file, component name, etc.

Debugging using pure Knockout
To retrieve the context within markup, you can also use the instance of Knockout:
At first we need to get a Knockout instance from the browser console. To do so, use the RequireJS ID knockout.
var ko = require('knockout');Now we have Knockout instance in the ko variable. We can use it to get a context of any DOM element.
var context = ko.contextFor($0);, where $0 is a special variable in browser console. It contains a link to a DOM element that is last inspected.
For example:
// Admin > Products > Catalog > Add Product
// Inspect "Product Name"
var fieldName = ko.contextFor($0).$data;
console.log(fieldName.name); // product_form.product_form.product-details.container_name.name